GameArter's AdBlocker service
Simple, light & customizable solution for detection and prompting users for disabling their ad blocker tool. Instead of displaying new annoying bars, the solution fills removed ad space.
3 Main reasons to use GameArter's adblocker service
Installation on website
Installation is in 3 quick steps
- Sync on-page script
- Async library script
- Configuration file
1) Sync on-page script
On page part is light part of adblocker service. This code contain simple method for detection of active adblock solution on webpage. If adblock is detected, this script starts load asynchronously full GameArter's library for interaction with page DOM.
<!-- div element with signs of ad space. Place it at the bottom of body element -->
<div id="gamearter_ad_block" class="adsbygoogle"> </div>
<!-- Script detecting presence of previously added element on webpage. Place it at the bottom of page, under div element -->
<script>
(function () {
var t = false;
try {
var d = document;
var r = { t:t, b:1 };
var ads = d.getElementsByClassName('adsbygoogle'), ad = ads[ads.length - 1];
if(ad && ad.innerHTML.length !== 0 && ad.clientHeight !== 0) {
r.b = 0;
if(d.getElementById("gamearter_ad_block") !== null) d.getElementById("gamearter_ad_block").style.display = "none";
}
if(t || r.b === 1){
var s = d.createElement('script');
s.setAttribute("async","");
s.setAttribute("src","/gamearter_srvc/monet-blocker/library.js");
d.body.appendChild(s);
s.addEventListener('load', function(){ new MonetBlockerGameArterService(r); });
}
} catch(i){ console.error(i); }
})();
</script>
| Variable | Default value | Description |
|---|---|---|
| r.t | false | Activation of server-side adblocker tracking (analytics). |
<!-- div element with signs of ad space. Place it at the bottom of body element -->
<div id="gamearter_ad_block" class="adsbygoogle"> </div>
<!-- Minified script element -->
<script n:syntax="off">
!function(){try{var e=document,t={t:!0,b:1},r=e.getElementsByClassName("adsbygoogle"),n=r[r.length-1];n&&0!==n.innerHTML.length&&0!==n.clientHeight&&(t.b=0,null!==e.getElementById("gamearter_ad_block")&&(e.getElementById("gamearter_ad_block").style.display="none"));var a=e.createElement("script");a.setAttribute("async",""),a.setAttribute("src","/gamearter_srvc/monet-blocker/library.js"),e.body.appendChild(a),a.addEventListener("load",function(){new MonetBlockerGameArterService(t)})}catch(e){console.error(e)}}();
</script>
<!-- end of page <body> element -->
2) Asynchronously loaded library
Library contain additional check of adblocking state, fuctionality with interaction of page DOM and can be extended about posting data to analytics.
Library functionality is configurable via configuration file.
Download library.js file and place it to "/gamearter_srvc/monet-blocker/" directory.
3) Library configuration file
Configuration is set via "conf.json" file located at "/gamearter_srvc/monet-service/". Thus, configuration file address is "/gamearter_srvc/monet-service/conf.js"
{
"adClasses": ["adsbygoogle","vm-placement"],
"startDelayMs": 1000,
"displayRatio": 100,
"bannersPerPage": 1,
"backgroundColor": "#ffb700",
"textColor": "#0f0f0f",
"fontSize": "0.85vw",
"fontFamily": "Open Sans,sans-serif",
"button": {
"display": true,
"backgroundColor": "#b9b6b699",
"textColor": "#0f0f0f"
},
"translations": {
"en": {
"header": "Allow better games to be created",
"text": "by whitelisting PacoGames.com for displaying ads. With more displayed ads, there will be more money for creating games.",
"button": "How to whitelist this website?"
},
"cs": {
"header": "Umožněte tvorbu lepších her",
"text": "vypnutím svého adblocku. S více zobrazenými reklamami bude k dispozici více financí pro tvorbu her.",
"button": "Jak povolit reklamy pro tento web?"
},
"default": "en"
},
"promptBannersSizeCustomization": {
"active": true,
"conf": {
"mobile":{
"horizontalBanner": {
"maximumHeight": 100,
"maximumWidth": null
},
"verticalBanner":{
"maximumHeight": null,
"maximumWidth": null
}
},
"desktop":{
"horizontalBanner": {
"maximumHeight": 200,
"maximumWidth": null
},
"verticalBanner":{
"maximumHeight": null,
"maximumWidth": null
}
}
}
}
}
| Key | Description |
|---|---|
| adClasses | classes which define ad elements on webpage. Elements with these classes will be restored and will contain prompt for disabling adblock tool. |
| startDelayMs | Initial delay in miliseconds before library starts work with DOM. Set at least 1000 |
| displayRatio | Percentage of users using adblock who will be prompted. Default value 100. |
| bannersPerPage | Maximum number of adBanners which will be restored and wll prompt user using an adblock |
| backgroundColor | Background color of prompt banners. |
| textColor | Color of text displayed on prompt banners. |
| fontSize | Size of text displayed on prompt banners. Using of dynamic font-sizes is recommended. |
| fontFamily | Text font displayed on prompt banners. |
| button | Configuration of button which open popup window helping users to disable adblock. |
| translations | List of languages and translations for them. List can contain unlimited number of langiages. |
| promptBannersSizeCustomization | Option to reduce size of original banner. E.g. decrease its size from 250px to 90px |
Adblocker service in practice
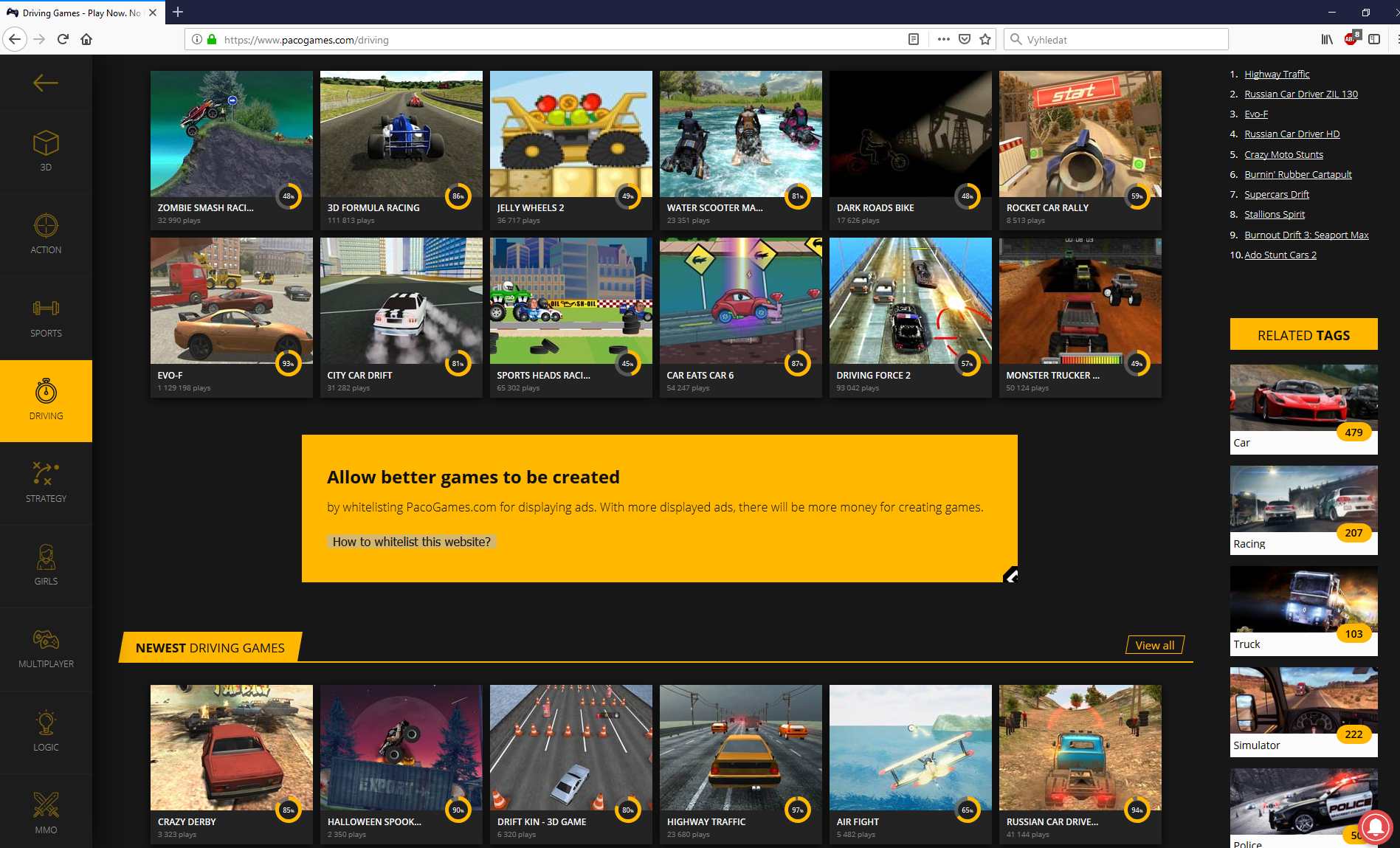
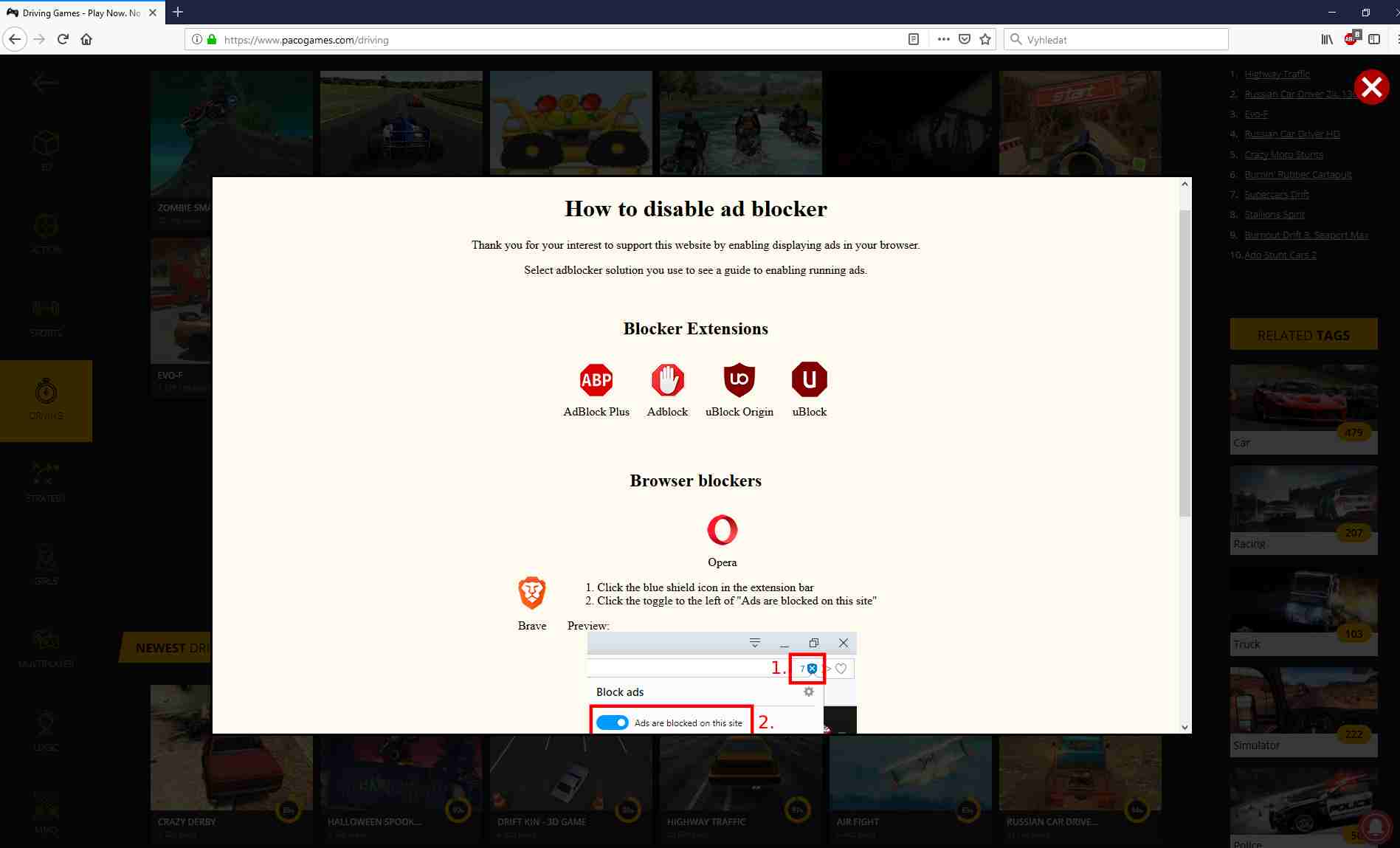
Configuration file displayed at this website is same as is used for PacoGames.com gaming website where you can check this adblocker solution in practice. This solution is active there for 99% of users from all countries except Russia, Poland and the Czech republic.


Popup window helping users to disable their ad-block is native part of GameArter's adblock solution.
Applicable improvements
If you are looking for more advanced solution, you can ask for GameArter's adblocker servise plus. That version brings:
Tracking
Information about percentage of users using adblock, percentage of users who enabled adblock on basis of prompt message, percentage of users who enabled adblock at your page and outside of your page. This all in a time frame. (Ready to use)
Affiliate
Displaying affiliate banners instead of prompt messages. (require 2 hours of development time)
Advanced detection
Advnaced detection based on interaction with other libraries for ads. (require 3 hours of development)
